



ブログを書くとき適切にHTMLタグを使えているでしょうか。
同じ文章でも、HTMLタグを使って文章構造を最適化出来ている場合と、出来ていない場合では、検索エンジン、見ている人の読みやすさが大きく異なります。
人にも検索エンジンにも読みやすいよう、記事をマークアップすることで、滞在時間が伸びたり、検索結果の上位に表示される可能性が高まります。
このページでは記事を書く上でよく使う、h p img a4つのタグの使い方について解説したいと思います。
aではGoogleが取り組みを強化している、モニター商品の扱い方についても言及します。
ブログを書くなら、沢山の人に見てもらいたいですよね!
PR
HTNLタグの使い方を説明する前に、記事の構造化についてお話します。
構造化、と聞くとなんだか難しそうなイメージを抱くかも知れませんが、本(漫画/小説…etc)の目次と同じ考え方になります。
例としてドラゴンクエスト3を構造化したいと思います。
こんな形で大きな区分けとなる「章」。章を区分けする「節」に分かれています。
途中かなり省略しているので、この例だとゾーマに絶対勝てませんねw
もし本を読んでいる時に、こういった区分け(構造化)がされていなかったらどうでしょう。普通に本を読む場合と比べ、ハードルが高くなると思いませんか。
これはブログにもそのままあてはまります。適切に構造化されていない記事は何について書かれているのか、どのあたりを読んでいるのか、わかりにくいのです。
人だけではなく、検索エンジンにとってもわかりづらい記事になるため、適切に構造化してHTMLタグを使用している場合と比べ、検索結果で上位表示されにくい状態と言えます。
文章の構造化のメリット、しない場合のデメリットについて、なんとなく想像がついたでしょうか。
文章の構造化について理解が深まったところで、どうやってブログ記事の構造化をすれば良いのか説明致します。
冒頭に出てきたhタグを使う事で、構造化することが可能です。
h1h2h3h4h5h6と6種類のhタグがあります。
先ほどの本の目次の例で言うと、下記のようになります。
h4~h6についても章と節の親子関係と、同じ考え方で基本的に問題ありません。
hタグを使用する場合は下記の様に記述します。
<h1>ドラゴンクエスト3</h1> <h2>1章:冒険の準備</h2> <h3>○○朝よ起きなさい</h3>
文章を構造化していくとh4を使用する事がはありますが、h5h6については中々使う機会はないと言えるでしょう。
書くテーマによって異なってくるので、一概には言えませんが、1万字を超える記事を書いた時も、h5h6は使う機会がありませんでした。
hタグを使用する事で、検索エンジンに適切に文章構造を伝える事が可能になりました。
しかしこのままでは人が見た場合、最適化前と変わらず文字が並んでいるだけなので、視認性を高めるため、各hタグにCSS(スタイルシート)を使って装飾します。
このブログテンプレートで設定している、hタグの装飾は下記のよな感じです。
こうすることで、人、検索エンジン、どちらから見てもわかりやすい記事が書けますね!
SEO(Search Engine Optimization)という言葉をご存知でしょうか。
検索エンジンサイトでのキーワード検索結果として、上位ページと下位ページでは、クリック率・誘導率にきわめて大きな乖離がある。
また、検索エンジンサイトの検索結果からの誘導そのものは、他の広告媒体などと異なりコストがかからないため、企業サイトにとって、極めて効果が高く重要なポジショニングとなっている。
このため、検索エンジンが検索キーワードによる検索結果として表示する順位の決定アルゴリズムを分析し、自社サイトの上位表示を目指すための修正・最適化を実施することで、これらを実現する風潮があらわれた。これが検索エンジン最適化である。
何やら難しそうな事が書いてありますが、安心して下さい。
先ほど説明した記事の構造化でお伝えした、検索エンジンにも人にも分かりやすい記事を書くことがSEOと言ってしまっても過言ではありません。
記事の構造をわかりやすく伝えるために、hタグを使用することを説明しました。
今度は「段落」と「画像/」を伝えるために記述する、pタグとimgタグについて説明します。
先ほども例として取り上げた、ドラゴンクエスト3を使って、段落について説明したいと思います。
この文章では意図的に段落を指定していません。非常に読みにくく、理解しづらいですよね。
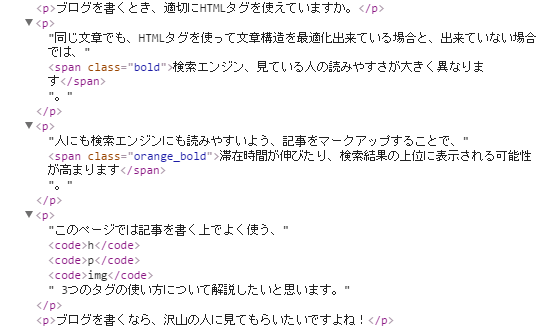
そこで段落毎にpタグで囲ってみたいと思います。
<p>突然鳴り響くファンファーレと共に、体から力があふれだす。</p> <p>少し重いと感じていた銅の剣も、心なしか軽く感じる。ああ、そうかこれはレベルアップというやつか。噂には聞いていたが、不思議な間隔だ…。</p> <p>あと何度これを繰り返せば、大魔王ゾーマに届くのだろう…。そんな事を考えていた時、突如として暗雲が立ち込める。</p> <p>「ぐわははは」空に轟く不気味な声。目の前に落ちた雷から、異形の怪物が姿を現す!ゾーマだ!</p>
pタグで囲った文書を表示してみます。
突然鳴り響くファンファーレと共に、体から力があふれだす。
少し重いと感じていた銅の剣も、心なしか軽く感じる。ああ、そうかこれはレベルアップというやつか。噂には聞いていたが、不思議な間隔だ…。
あと何度これを繰り返せば、大魔王ゾーマに届くのだろう…。そんな事を考えていた時、突如として暗雲が立ち込める。
「ぐわははは」空に轟く不気味な声。目の前に落ちた雷から、異形の怪物が姿を現す!ゾーマだ!
先ほどの文章と同じ内容ですが、格段に見やすくなりました!
pタグを使うことで、人にも検索エンジンにもわかりやすい、文章が書けるようになります。
ここまでで紹介したh、pタグを使えば、構造化した記事の章や節に対して、段落を使って文章
を書くことができます。
文章を書いている時に、段落毎にpタグを設定するのは正直、面倒くさいです。
WP(WordPress/ワードプレス)というブログツールを使っている場合、pタグを省略して記事を書くことが出来ます。
どういうことかというと、管理画面で改行するだけで、自動的にpタグを挿入してくれる機能が備わっているのです。
■管理画面での記述

■HTML出力後

この機能のおかげでpタグを意識せずに、長文を書くことが出来ます。
設定でこの機能をOFFにすることも出来ます、WPを使っていてpタグを出力されない、という事があれば、設定を確認してみてください。
次に画像を表示させるimgタグについて解説します。
imgタグを使って、サーバー上にアップロードした画像を呼び出す事ができます。
<img src="https://junk-blog.com/wp-content/uploads/2016/04/dragon-quest-3.jpg" alt="ドラクエ3パッケージ" />
このHTMLを出力すると…

画像が表示されました。imgタグで注目してもらいたいのがalt="ドラクエ3パッケージ"の部分になります。
altタグには画像の説明を記載することができます。
説明を記載しておくことで、画像が表示出来ない場合や、音声ブラウザ、検索エンジンに対して、何の画像かを適切に伝える事ができます。
「sonanonaiyo.jpg」という、サーバーにアップロードしていない画像を指定してみます。
そんな画像はないので、当然表示されませんが、説明文は表示されている事がわかると思います。

hやpタグは閉じタグがありましたが、imgタグには閉じタグがないので、
<img src="" alt="" />
のような形で最後に「/(スラッシュ)」を記載するようにしましょう。
説明文ですが、画像検索した時にHITして欲しいキーワードが含まれているとGoodです。
ただし検索結果を気にするあまり、画像と関係のないキーワードを詰め込むなど、見ている人や検索エンジンを欺くような行為は、しないようにしましょう。
ペナルティを受け、最悪検索結果に表示されなくなることまであります。
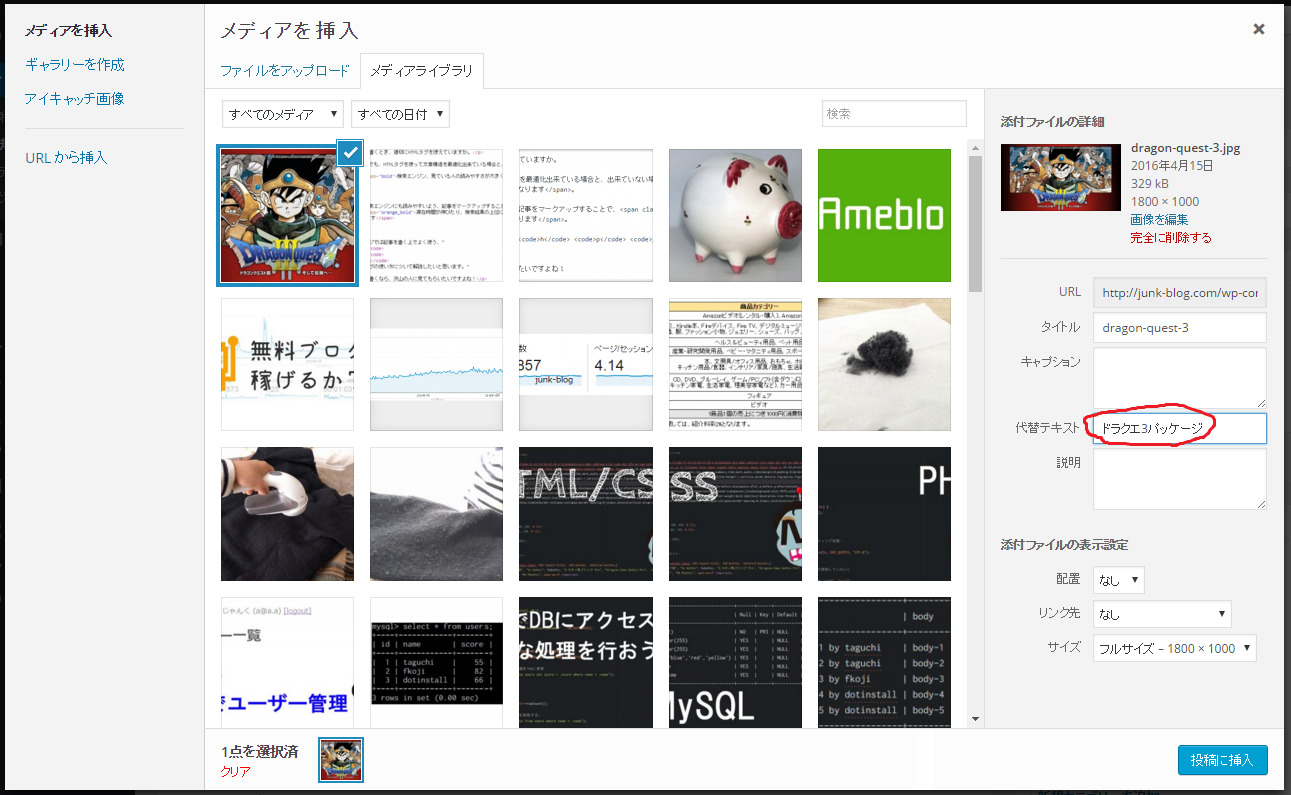
記事投稿画面にある【メディアを追加】ボタンをクリックします。

するとアップロード済みの画像一覧が表示されますので、表示したい画像を選択します。
画面右側に表示されている「代替テキスト」に、説明文を記述した文章がaltに出力されます。
記事に画像を挿入する場合に加え、画像アップロード時も「代替テキスト」に説明文を入力することができます。

aタグを使って、リンクを設定することができます。
target="_blank"という記述を加えると、別タブでリンクを開くことができます。
<a href="https://junk-blog.com/" target="_blank">ジャンクブログTOP</a>
【ジャンクブログTOP】を別タブで開きます。
文章が長くなった時など、目次を作ってページ内の章などにリンクしたい場合があります。
その場合はhタグにidを指定する事で、ページ内の章に対して、リンクを設定することができます。
<a href="#bouken" target="_blank">2章:冒険の始まり</a> <h2 id="bouken">2章:冒険の始まり</h2>
これで【2章:冒険の始まり】リンクをクリックすれば、ページ内の「2章:冒険の始まり」へ遷移することができます。
ページ内リンクの場合はhrefの初めに「#(シャープ)」を記載して下さい。
ここ大事です!
企業に商品を提供してもらい、いただいた商品の感想/レビューをブログに投稿する場合は注意して下さい。
対応を誤ったまま、こういった記事を量産してしまうと、Googleのペナルティ対象となり、検索順位が下がったり、検索結果に表示されなくなってしまう事があります。
どういうことか説明すると、検索順位を決める上で、サイトが受けているリンクの数や質をGoogleは指標の1つとしています。
ブラックSEOと言って、一昔前に意図的にリンクを張り、検索順位を操作する手法がありました。
モニター商品を配って、リンクしてもらう行為を良し、としてしまうと意図する、しないに関わらず、ブラックSEOと似たような事が起こってしまいます。
こういった事とを防止するため、モニター商品にリンクを貼る場合はrel="nofollow"を指定する必要があります。
<a href="monitor-item.com/hogehoge" target="_blank" rel="nofollow">モニター商品へリンク</a>
モニター商品のレビューが、ユーザーを欺く行為(ステマを思い浮かべていただけると分かりやすいと思います)にならないよう、記事の冒頭に「広告です」「商品をもらってモニターしています」など、記事の性質をわかりやすく明示することをGoogleは推奨しています。
こちらも、意識して取り組んでみてください。
ここまで読んでいただいて、SEOとHTMLタグの役割について、なんとなく理解していただけたでしょうか。
ブログを書く上で、これらの事を理解しているのと、理解していないのでは、ユーザーと検索エンジンへの配慮が大きく変わってきます。
適切なタグを使って、楽しくブログを運用しましょう!
アフィリエイトを考えた場合、無料ブログで運用することのデメリットや、1,000PVあたりどのくらい損しているなど、説明しています。
ブログ収入が欲しいな、と考えている場合はこちらも合わせてお読み下さい:)
コメント