



僕の場合、jpgファイルを圧縮する場合は「JPEGmini(無料版 ダイエットコーラっぽいの)」、pngファイルを圧縮する場合は「TinyPNG(無料 パンダ)」と使い分けていました。この方法でも問題無いのですが、ファイルの拡張子毎にそれぞれのサイトに遷移し圧縮の手順を踏まなければいけないので、常々面倒だなー、と感じていました。
そこで色々調べてみたところ、1つのサイトでお手軽にjpg、pngファイルを圧縮でき、さらにパーセントを指定することでどの程度画像を圧縮するか指定できる【OPTIMIZILLA】というサービスを発見したので、使っていた2つのサービスと比較しつつ、使い方の説明を兼ねてレビューしたいと思います。もちろん無料です:)
PR
JPEGminiは無料版だと、複数ファイルを圧縮するのがものすご~く手間がかかるし、ファイルを圧縮する時間も長い。
TinyPNGは大量のファイルをアップロードして処理を終えるのを待っていると、いくつかのファイルがエラーで圧縮出来ずにやり直し、ということがよくありました。
OPTIMIZILLAはファイルの圧縮にあまり時間がかかりません(1ファイル2~3秒)。また今のところ大量のファイルを一括でアップロードしてもエラーが起きていません。
まさにかゆいところに手が届いた感じ!こういうサービスを探していました!

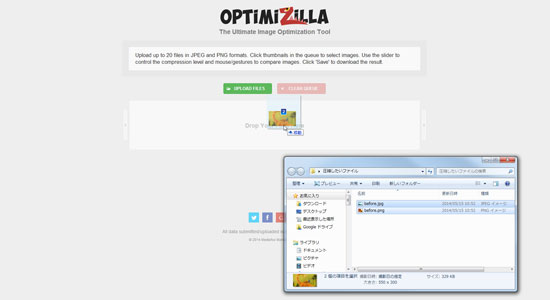
ファイル(複数可)を選択してドラッグドロップでアップロードできるというお手軽さ。

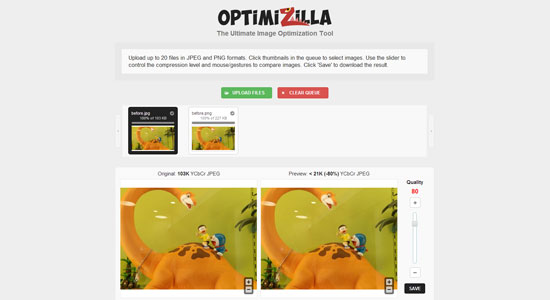
画像をアップロードすると、圧縮前の画像、圧縮後の画像、スライダーが表示されます。
表示されたスライダーを調整することで、画質を落としてさらにファイルサイズを小さくしたり、画質を上げてファイルサイズを少し大きくしたり、といった事が可能になっています。
気が利いてるなー、と思わず感心させられたのは、アップロードした画像を圧縮前、圧縮後でズームして比較できることです。アップにして圧縮前の画像と比較できることで、画質がどの程度落ちているのか一目瞭然です。
WEBに関わっている者として見習いたいユーザの視点にたった機能だと思いました。

藤子不二雄ミュージアムで撮った、このドラえもんの画像を圧縮したいと思います。
※OPTIMIZILLAで圧縮した画像はスライダーはいじらずに無調整(デフォルトの数値)で圧縮しています。
■JPEGminiで圧縮

104KB→43.8KB
■OPTIMIZILLAで圧縮

104KB→20.3KB
■TinyPNGで圧縮

232KB→62.3KB
■OPTIMIZILLAで圧縮

232KB→60KB
画像を圧縮することで、ページの読み込み速度が早くなり、ユーザ体験を向上させる効果が期待できます。
またGoogleはページの読み込み速度が、検索順位を決める一要素になっていると明言しているので、SEO的にも効果があると言えます。
Googleウェブマスターツールにも「PageSpeed Insights」という項目があり、ファイルサイズの大きい画像が沢山あると、改善項目として「画像を最適化する」が表示されます。
記事を書くにあたって、3つのサービスを実際に使用して比較してみたところ、OPTIMIZILLAが圧倒的に使いやすかったです。
OPTIMIZILLA >> TinyPNG >>(超えられない壁)>> JPEGmini
といった感じ。
JPEGminiの無料版はちょっと、使う理由が見当たらないレベル。TinyPNGは使いやすく、少量のpngファイルを圧縮するためだけなら、問題ない感じ。
OPTIMIZILLAはTinyPNGの上位互換といった感じで、一気にpng、jpgファイルを簡単に圧縮でき、大量に画像ファイルをアップロードしてもエラーが起こらない(サーバ負荷によっては起こるのかも)ので、OPTIMIZILLA以外を使う理由が見当たらないレベルでした。
作業の効率化をはかるためにも、是非おすすめしたいサービスです:)
こちらから遷移できます : OPTIMIZILLA
コメント