



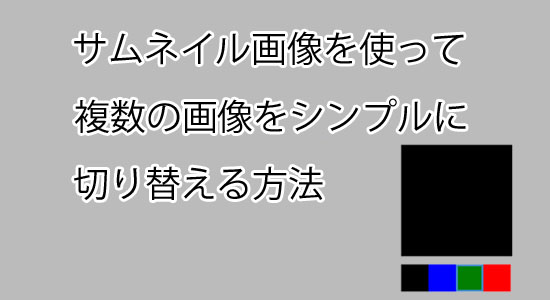
ECサイトの商品詳細画面などでよく見かける、サムネイル画像をクリックすると画像が切り替わるBOXを作りました。
作りましたと言っても、こちら「タブの切替 | よく使うjQuery」を流用させていただきました。
かなりシンプルなソースで、指定しているスタイルに影響を与えないので自由にCSSをカスタマイズできます。素晴らしい!
Jqueryを使ったサムネイル画像をクリックして、複数のイメージを切り替える手法は数多くWEBに公開されていましたが、あらかじめスタイルが指定されていたり、フェードアウトで画像が切り替わる、といった感じの物がほとんでした。
ここで紹介するのは画像クリックでフェードアウトするといったアクション要素はありませんが、シンプルかつ拡張性(デザイン)の高いBOXです。
レスポンシブデザイン用のソースもあります、よければご活用下さい。
PR
横幅300pxを指定したBOXの場合、こんな感じです。








<script>
$(function() {
$("#tab li").click(function() {
var num = $("#tab li").index(this);
$(".content_wrap").addClass('disnon');
$(".content_wrap").eq(num).removeClass('disnon');
$("#tab li").removeClass('select');
$(this).addClass('select')
});
});
</script>
.disnon{
display: none;
}
.item_box{
width:300px;
margin:auto;
padding:10px;
border:solid 1px #EEE;
}
.image_box{
width:280px;
margin-bottom:20px;
}
.image_box img{
width:100%;
}
#tab:after{
content:"";
clear:both;
height:0;
display:block;
visibility:hidden;
}
#tab li{
float:left;
width:69px;
list-style-type:none;
}
#tab li:hover{
border:solid 5px #428bca;
cursor:pointer;
}
display: none;を指定しているので、非表示になりますfloatの回り込みを解除しています。li要素にカーソルがあたった場合、ポインターを表示しつつ、識別しやすいよう枠線を表示します。<div class="item_box"> <div class="image_box"> <img src="https://junk-blog.com/wp-content/uploads/2014/10/black_sample.jpg" alt="black_sample" class="content_wrap" /> <img src="https://junk-blog.com/wp-content/uploads/2014/10/blue_sample.jpg" alt="blue_sample" class="content_wrap disnon" /> <img src="https://junk-blog.com/wp-content/uploads/2014/10/green_sample.jpg" alt="green_sample" class="content_wrap disnon" /> <img src="https://junk-blog.com/wp-content/uploads/2014/10/red_sample.jpg" alt="red_sample" class="content_wrap disnon" /> </div> <ul id="tab"> <li><img src="https://junk-blog.com/wp-content/uploads/2014/10/black_sample.jpg" alt="black_sample" /></li> <li><img src="https://junk-blog.com/wp-content/uploads/2014/10/blue_sample.jpg" alt="blue_sample" /></li> <li><img src="https://junk-blog.com/wp-content/uploads/2014/10/green_sample.jpg" alt="green_sample" /></li> <li><img src="https://junk-blog.com/wp-content/uploads/2014/10/red_sample.jpg" alt="red_sample" /></li> </ul> </div>
「.item_box」というブロック要素の中に大きく分けて「.image_box」「#tab」という2つの要素があります。
「.image_box」は、メインとなる画像が表示される領域。
「#tab」はサムネイル画像が表示される領域になります。
「.image_box」内クラス解説
レスポンシブデザインだとこんな感じです。
PCから閲覧されている場合、ブラウザの横幅を伸縮することで端末のサイズによって、BOXが変化しているのがわかると思います。








.responsive_box{
width:100%;
padding:10px;
border:solid 1px #EEE;
}
.responsive_image_box{
width:100%;
margin-bottom:20px;
}
.responsive_image_box img{
width:100%;
}
#responsive_tab:after{
content:"";
clear:both;
height:0;
display:block;
visibility:hidden;
}
#responsive_tab li{
float:left;
width:25%;
list-style-type:none;
}
#responsive_tab li:hover{
border:solid 5px #428bca;
cursor:pointer;
}
ハイライトしている行が変更のあったスタイルになります。
クラス名以外widthしか変更していませんが、これだけでレスポンシブデザインに対応できます。
<div class="responsive_box"> <div class="responsive_image_box"> <img src="https://junk-blog.com/wp-content/uploads/2014/10/black_sample.jpg" alt="black_sample" class="responsive_wrap" /> <img src="https://junk-blog.com/wp-content/uploads/2014/10/blue_sample.jpg" alt="blue_sample" class="responsive_wrap disnon" /> <img src="https://junk-blog.com/wp-content/uploads/2014/10/green_sample.jpg" alt="green_sample" class="responsive_wrap disnon" /> <img src="https://junk-blog.com/wp-content/uploads/2014/10/red_sample.jpg" alt="red_sample" class="responsive_wrap disnon" /> </div> <ul id="responsive_tab"> <li><img src="https://junk-blog.com/wp-content/uploads/2014/10/black_sample.jpg" alt="black_sample" /></li> <li><img src="https://junk-blog.com/wp-content/uploads/2014/10/blue_sample.jpg" alt="blue_sample" /></li> <li><img src="https://junk-blog.com/wp-content/uploads/2014/10/green_sample.jpg" alt="green_sample" /></li> <li><img src="https://junk-blog.com/wp-content/uploads/2014/10/red_sample.jpg" alt="red_sample" /></li> </ul> </div>
htmlもクラス名のみ変更しています。
<script>
$(function() {
$("#responsive_tab li").click(function() {
var num = $("#responsive_tab li").index(this);
$(".responsive_wrap").addClass('disnon');
$(".responsive_wrap").eq(num).removeClass('disnon');
$("#responsive_tab li").removeClass('select');
$(this).addClass('select')
});
});
</script>
はじめに説明した箇所を変更しています。
僕の場合、ECサイトを構築する事がよくあるので、頻繁に使うテクニックです。
お客さんに見せたい画像の枚数が多いんだけど、全て表示するとデザイン的にあれだなぁー、なんてことがよくある商品詳細ページなどで大いに役立ってくれます。
カスタマイズしやすい、シンプルなソースになっていると思うので、宜しければカスタマイズして自由にお使いください:)
コメント