



スマートフォンの普及で、レスポンシブデザイン、スマホファーストが推奨されつつある中、今までどおりにテキストにリンク指定するだけでは、ユーザビリティを損ねてしまう場合があります。
例えばECサイトの検索結果一覧に表示される、画像とタイトル(テキスト)だけでなく、商品BOX(画像、タイトルが含まれる)全ての範囲にaタグ(リンク)を適用するCSSの書き方を記述します。
※本文中にサンプルとして掲載しているBOXは全て、レスポンシブデザイン対応しているので、PCでご覧の方はブラウンザの幅を小さくしたり大きくしたりすることで、BOXにの伸縮を確認できます。
PR
.link_box{
position:relative;
width:30%;
padding:5%;
border:solid 1px #CCC;
margin:0px auto 20px;
}
.link_box a{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
text-indent:-999px;
}
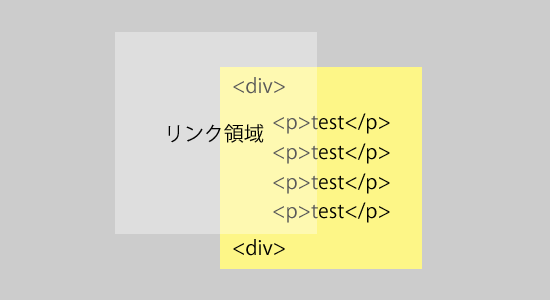
リンクを適用させたいブロック要素(div.link_box)にposition:relative;で相対位置を指定し、リンク(.link_box a)にposition:absolute;top:0;left:0;で絶対位置を指定します。
BOXいっぱいにリンク領域を広げるためwidth:100%;height:100%;を指定しています。
aタグ内のテキストをtext-indent:-999px;を使ってエリア外へ移動させています。
※過度にtext-indentを使用してテキストを見えなくすると、隠しテキストとみなされ検索エンジンからペナルティを受けることがあるので、注意して下さい。
<div class="link_box"> <img src="https://junk-blog.com/wp-content/uploads/2014/09/sample_image.jpg" alt="サンプル画像" /> <a href="#">リンク</a> </div>
.link_box a:hover{
background-color:#FFF;
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
}
これを指定する事で、マウスカーソルをリンクの上にのせた場合、リンクエリアが半透明(白)になり、PCユーザに対するユーザビリティ向上につながります
■スタイル(css)の説明
filter:alpha(opacity=50);
IE向けの指定
-moz-opacity: 0.5;
Firefox(Mozzila)向けの指定
opacity: 0.5;
Safari、Opera向けの指定
こちらはECサイトの検索結果一覧や商品一覧画面などでよく見るレイアウト。シンプルな装飾なので、よければ自由にカスタマイズして使って下さい。
※コピペでそのまま使えるはずです。

価格:10,000円
商品ページへリンク
.item_box{
position:relative;
width:100%;
padding:5%;
border:solid 1px #CCC;
margin-bottom:20px;
}
.item_box a{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
text-indent:-999px;
}
.item_box img{
display:block;
width:35%;
float:left;
}
.item_box .detail{
width:60%;
margin-left:5%;
float:left;
}
/* floatによる回り込みをクリア */
.clearfix:after {
display:block;
clear:both;
height:0px;
visibility:hidden;
content:".";
}
.clearfix {
min-height: 1px; /*IE6、7対策*/
}
<div class="item_box clear_fix"> <img src="https://junk-blog.com/wp-content/uploads/2014/09/sample_image.jpg" alt="サンプル画像" /> <div class="detail"> <h5>商品名:ホムンクルス</h5> <span class="red">価格:10,000円</span> <a href="#">商品ページへリンク</a> </div> </div>
スマートフォンでテキストリンクはクリックし辛いため、結構頻繁に使うようになったテクニックです。
サイトを閲覧しているユーザーにストレスを与えにくく、ユーザビリティの向上に一役買ってくれると思いますので、よければ試してみてください:)
リンク領域をブロック要素一杯に広げるテクニックを使ってSNSボタン作りました。
コメント
たいへん勉強になりました!感謝です。
ところで、ブロック要素1+ブロック要素2+・・・の全体に同一リンクをかけることは可能でしょうか。ご教授いただけたらさいわいです。
div class=”link_box”
ここにリンクに内包したいブロック要素
/div
とすればOKだと思うのですが、質問の意図汲み取れていますでしょうか。
※<>は省いています