



フリーソフトをダウンロードせず、しかも簡単に無料で動画の容量を軽くする方法について解説したいと思います。
HTML5のvideoタグを使って背景に動画を表示させたところ、PCのファンがものすごい唸りだしました。恐る恐る表示させた動画の容量をみたところ、75MB!(汗
新規サイトを作るにあたり、過去に納品された動画を使う案件だったため、動画の再編集は費用が発生する状況。
これはまずいと思い「動画 容量 軽く」といったキーワードでググってみたところ、沢山の人が「MP4で動画を軽くするには?」といった質問を教えてgooなどに投稿していました。
会社のPCなので信頼のできるフリーソフト以外をインストールするのは、なるべく避けたいと思い、色々ググっていると海外のサイトで、動画をアップロードして条件を指定するだけで、動画の容量を小さく(軽く)してくれるサイトがありましたので、使い方を解説しつつ紹介できればと思います。
PR
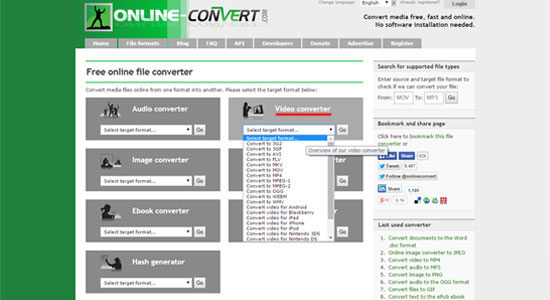
その名も「オンラインコンバート.com」というWeb上でコンバートする事に特化したサイトです。
コンバートできる動画ファイルの種類は12種類!対象動画をサーバーにアップロード後コンバートして、ダウンロードするという方式が採用されています。
「オンラインコンバート.com」で軽量化可能な動画の拡張子は下記の通り。


OnlineConverterのTOPページにアクセスし画面右上(2015年2月現在)の【Video converter】のプルダウンをクリックすると変換可能な動画の拡張子が表示されます。
容量を小さくしたい動画の拡張子を選択して「GO」ボタンを押下します。

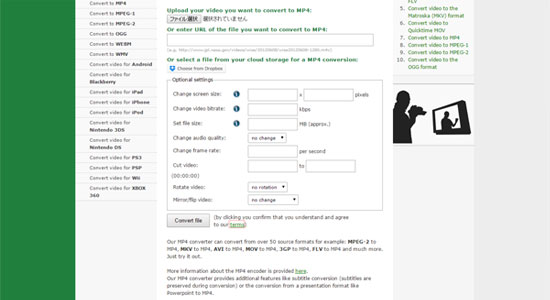
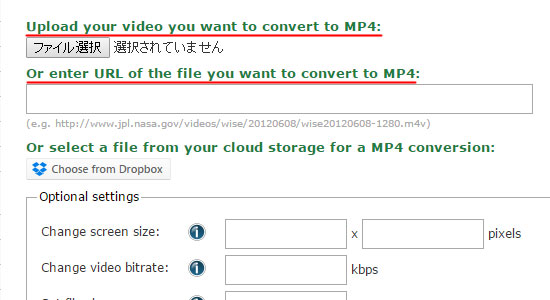
画面遷移後、少しだけ下にスクロールするとアップロードするファイルを指定できるフォームがあるので、「ファイル選択」ボタンから任意のファイルを指定します。
また手元にファイルがない場合、URLを入力して容量を軽くするファイルを指定することも可能です。

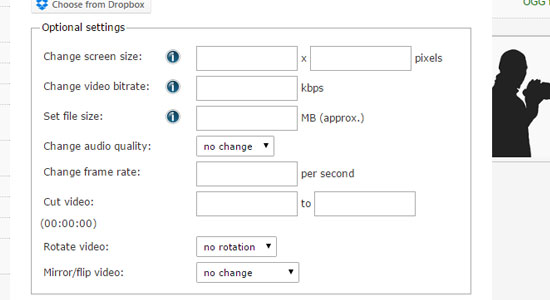
動画の容量を軽量化するにあたり、様々な条件を指定する事ができます。
元の動画の縦幅、横幅とは大きいサイズであることが多いと思いますので、「Change screen size」に表示させるために適切なサイズを指定してやれば、それだけでかなり動画の容量を軽くする事が可能です。
「Change screen size」と「Set file size」の2つを指定してやれば、動画の縦/横幅を小さくしつつ指定したファイルサイズの動画を出力してくれるので、特にこだわりが無ければ、この2つの値を条件として入力するのがオススメです。
「Change screen size:1280 x 720」「Set file size:1」と指定すると1280px x 720pxでファイルサイズが1MBの動画が出力されます。
| サイト項目 | 説明 |
|---|---|
| Change screen size | 動画の横幅、縦幅を指定のサイズに変更 |
| Change video bitrate | 動画のビットレートを指定の数値に変換 |
| Set file size | 指定したファイルサイズにそって動画を軽量化 |
| Change audio quality | オーディオの品質を変更 |
| Change frame rate | フレームレートを変更 |
| Cut video | 動画の再生時間を編集 |
| Rotate video | 動画を回転させる |
| Mirror/flip video: | 訳せず |
条件を指定し終わったら【Convert file】ボタンをクリックしましょう。残り時間が表示され動画のダウンロードが開始されます。
※ダウンロードするので容量の大きなファイルだと時間がかかるのが、玉にきずですね;)
お疲れ様でした、これで動画の軽量化は完了です:)
僕は動画の編集に詳しくないので、簡単な設定である程度思い通りに動画を軽量化してくれる「オンラインコンバート.com」はかなり使いやすいサイトだと思います。
英語のサイトなので、若干敷居が高いように感じるかもしれませんが、一度使ってしまえば簡単に動画の編集をすることができますので、是非お試し下さい。
コメント
動画の軽量化したくてこちらの記事を読んで紹介されている先のサイトで軽量化しようとしたのですが、100MB以上はできないのですね。。。
100MBをゆうに超える動画だったので敢え無く断念。。。