



WebフォントでSNSアイコンを表示しようと、色々なサイトを見て回ったのですが、Webフォントを公開しているサイトのほとんどが、海外のサイトでした。
FacebookやTwitterなどのアイコンはどのサイトでも用意されているのですが、「はてなブックマーク」を筆頭に日本でよく利用されているアイコンがいくつか見当たりらず、これは困ったと立ち往生していました。
全力で調べてみたところ、日本でよく使われているSNSアイコンだけでなく、オリジナルアイコンもウェブフォントとして、簡単に出力できる方法があったので、忘備録を兼ねつつシェアしたいと思います。
僕が出力したアイコンと同じ内容でよければ、簡単にWebフォントとしてダウンロードできるよう、zipファイルを用意しておきますので、よければお使いください。
PR
【icomoon】というWebフォントをダウンロードできるサイトをご存知でしょうか。海外サイトになるのですが、こちらのサイトではsvgファイルを取り込めば、オリジナルアイコンをウェブフォントとして作成する事ができます。
このサイトには「はてぶ/Pocket/Feedly/LINE」といったSNSアイコンは用意されていませんが、svgファイルをアップロードすることで、アップロードしたファイルをウェブフォントとして出力する事ができます。
オリジナルアイコンを作成できる事はわかったのですが、アイコンにする素材を作るのが少しばかり面倒ですよね。
そこで「svg アイコン」といったキーワードで検索をしてみると、かなりのサイトがSNSアイコンのsvgファイルを公開されています。
公開されている方に感謝しつつ、僕が使用したかったSNSアイコン全てを配布されていたサイトがあったので、このサイトからダウンロードさせていただきました。

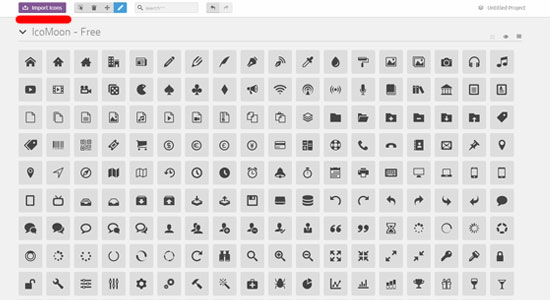
ダウンロードしたzipファイルを解凍すると「SNS_svg_file」というフォルダができるので、このファイルの中にある「feedly.svg/hatebu.svg/line.svg/pocket.svg」を【icomoon】のヘッダにある(2015年1月現在)「import icons」ボタンからアップロード。

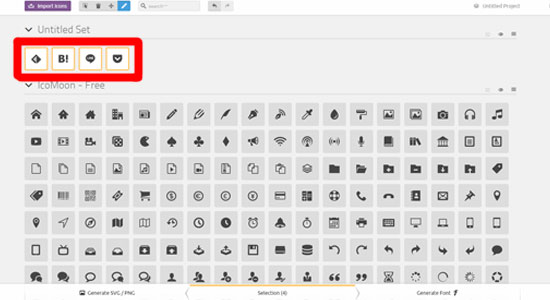
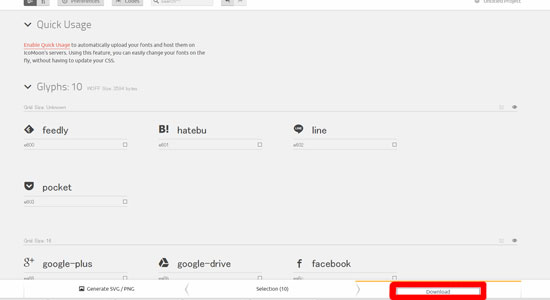
アップロードするとデフォルトのアイコンにはなかった、日本でよく使われるサービスのアイコンが選択出来るように。ありがたやー。
使用したいアイコンを選択し、フッターにある「Generate Font」をクリックすると、取り込んだアイコンの一覧画面が表示されます。

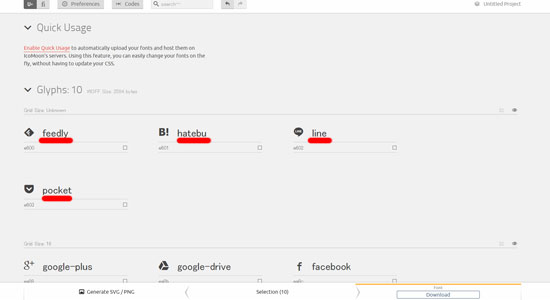
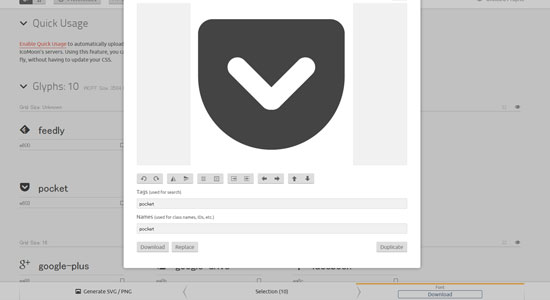
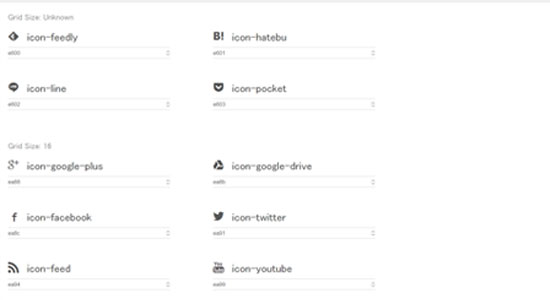
一覧画面が表示されたら選択したアイコンに名前をつけましょう。ここでつけた名前はサイトでフォントを呼び出す時にclassとして使用されます。
※「twitter」という名前を指定した場合は「icon-twitter」として出力されます。

また名前を指定するだけではなく、アイコン位置や大きさ、向きなどを簡単に調整できます。

画面右下にある「Download」ボタンを押すと「icomoon」というzipファイルがダウンロードされます。
zipファイルの中には自分が選択したアイコンがウェブフォントとして出力されています。
ファイルをサーバにアップロードして、HTMLのheadタグ内にパスを記述すれば使用できるようになりますね。

画像のアイコン(feedly/hatebu/LINE/pocket/google+/googledrive/facebook/twitter/feed/youtube)と同じものでよければ、下記からダウンロードいただけます。
解凍したフォルダの中にある「demo.html」をブラウザで開いていただければ、各アイコンのパスが表示されます。使用される場合のご参考まで。
「pocket」「はてぶ」「LINE」「feedly」のアイコンは【ドウラク】様で配布しているものを使わせていただいています。
ダウンロードしたウェブフォントをサーバにアップロードして、HTML”head”にcssのパスを記述する手順です。
HTML(CMSを利用していない)でサイトを運用されている場合、ワードプレスでサイトを運用されている場合。両方の手順を記載します。
テーマフォルダの直下に「icomoon」フォルダをアップロードしましょう。
※ファイル名を変えた場合は記述するcssのパスも変更する必要があります。
・アップロード先
wordpress/wp-content/themes/テーマフォルダ/【ここにアップロード】
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/icomoon/style.css">
・子テーマで利用する場合
“子テーマ”と聞いてピンとこない方は、↑のパスを記載していただければ問題ないと思います。
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/icomoon/style.css">
ルートディレクトり直下にファイルをアップしましょう。
・アップロード先
root/【ここにアップロード】
・パスの指定
index.htmlなどルートディレクトリ直下のファイルにパスを指定する場合は下記のようになります。
<link rel="stylesheet" href="icomoon/style.css">
・ルート以外
ルート・ディレクトリ以外のHTMLを利用している場合。
例:root/html/使っている.html
<link rel="stylesheet" href="../icomoon/style.css">
お疲れ様でした、これで自分で作成したオリジナルウェブフォントを使う準備が整いました。
後はspanタグなどにiconを呼び出すクラスを指定してやれば、ウェブフォントが出力されます:)
今回アップロードしたウェブフォントを使って、スマホで表示されたときのみ表示される、丸いSNSボタンを記事ページに追加しようと思います。
<span class="icon-facebook"></span> <span class="icon-twitter"></span> <span class="icon-hatebu"></span> <span class="icon-pocket"></span> <span class="icon-google-plus"></span> <span class="icon-feedly"></span> <span class="icon-line"></span> <span class="icon-google-drive"></span> <span class="icon-feed"></span> <span class="icon-youtube"></span>
作ったWebフォントを使ってSNSボタン作りました。
コメント