



最近よく見かけるようになった、はてなブックマークのブログカード(↓のやつです)。
自分のブログの過去記事や他サイトに文字リンクを貼るよりも、ブログカードの方が視認性が明らかに高く、これを実装できるとユーザビリティが跳ね上がるのになぁ、と考えて色々調べてみました。
結論から言うと、iframeタグを記述しその中のURLをリンク先URLに変更するだけで、はてなのブログカードを表示出来ちゃう最高な方法を紹介してくれているサイトがあったのですが、これを使うにあたってデメリットというか注意点があり、もやもやした気持ちで使い続けるよりも【Create Link】と【CSS】を使って、自分でオリジナルのブログカードを作った方がいいんじゃないか、という結論に。
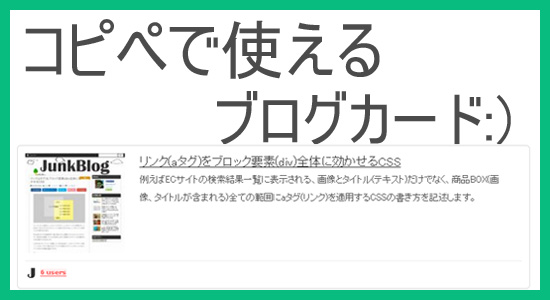
結果【Create Link】と【CSS】を最初に設定しておけば、5秒で下記のブログカードが使えるようになりました。CSSのソースとCreateLink設定を記載しておきますので、よければ使って下さい。
作成したオリジナルブログカード
PR
ブログカードを簡単に表示させる方法がないか、色々と調べていたところ下記のブログを発見しました。
詳しくはリンク先を見て欲しいのですが、要点だけ簡単にまとめると以下のようになっています。
この記事によると、iframeタグのsrc部分に書かれている「http://mbdb.jp/」を「任意のURL」に変更してhtmlにコピペすれば、はてなのブログカードを使ったリンクが表示できるということでした。
<!-- http://mbdb.jp/を任意のURLに変更 --> <iframe style="width:100%;height:155px;max-width:100%;margin:0 0 1.7rem;display:block;" title="[M] mbdb" src="http://hatenablog.com/embed?url=http://mbdb.jp/" width="300" height="150" frameborder="0" scrolling="no"></iframe>
試してに「http://mbdb.jp/」を「https://junk-blog.com/」に変更してみると
ウホッ!最高や!
小躍りしながらページを読み進めると以下のような記述が。
ただ、はてな側でこういう使われ方を良しとするかどうかはまた別問題。
はてなブログ以外のWebサイトやブログが、この方法でブログカードを表示させても良いのかどうかは、公式見解をお願いしたいところです。
確かにはてなとしては、はてなユーザーのためにブログカードを用意したのだろうし、はてなブログを使っていない外部のユーザーがこの機能を使っていいのか、かなりグレーなところ。
さらにこんな記述が。
追記
リファラーを見ていて気づいたんですが、ブログカードでリンクを挿入すると、参照先がhttp://hatenablog.com/となり、リンク先ブログのアクセス解析からは自分が発リンクしたことが伝わりません。WordPressのピンバックはもちろん、Google Analyticsのトラックバックからもログを参照できないので、「それは嫌だなぁ」という人は普通にリンクを挿入したほうが良いと思います。
はてなのブログカードを使えることを知って、導入していようとしていたところなので、詳しいことはわからないんですが、この記述を見る限り自分のブログの過去記事にリンクして遷移する場合も、一旦http://hatenablog.com/を経由してから遷移するすると思われるので、ログの参照元が恐らくhttp://hatenablog.com/になるという事だと解釈。
アナリティクスの参照元がhatenaだらけになる未来がハッキリと見えます!これは嫌だ。
この辺境ブログだけなら特に問題はないんですが、今後作るサイトや僕がサポートしている人の事を考えると、CSSとCreateLinkを使ってオリジナルブログカードを作ったほうが良さそうな感じです。
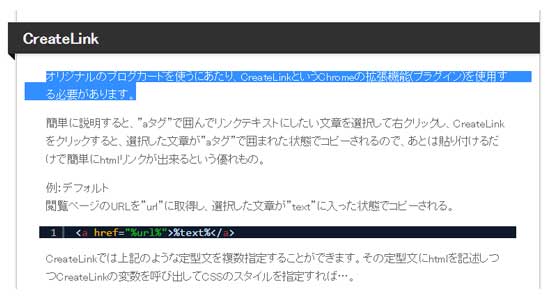
オリジナルのブログカードを使うにあたり、CreateLinkというChromeの拡張機能(プラグイン)を使用する必要があります。下記よりダウンロードできます。
簡単に説明すると、aタグで囲んでリンクテキストにしたい文章を選択して右クリックし、CreateLinkをクリックすると、選択した文章が”aタグ”で囲まれた状態でコピーされるので、あとは貼り付けるだけで簡単にhtmlリンクが出来るという優れもの。
リンクテキストにしたい文字を選択

右クリックして「CreateLink」にマウスを乗せ、作りたいリンクを選択。

ペーストした結果。
<a href="https://junk-blog.com/?p=2083&preview=true">オリジナルのブログカードを使うにあたり、CreateLinkというChromeの拡張機能(プラグイン)を使用する必要があります。</a>
設定:
閲覧ページのURLを”url”に取得し、選択した文章が”text”に入った状態でコピーされる。
<!-- CreateLinkの設定 --> <a href="%url%">%text%</a>
CreateLinkでは上記のような定型文を複数指定することができます。その定型文にhtmlを記述しつつCreateLinkの変数を呼び出してCSSのスタイルを指定すれば…。
<!-- 選択したテキスト or タイトルを出力。改行文字は全て " " に変換される --> %text% <!-- 選択したテキスト or タイトルを出力。改行文字の変換はされない --> %text_n% <!-- 選択したテキスト or タイトルを出力。改行文字は <br /> に変換される --> %text_br% <!-- 選択したテキスト or タイトルを出力。安全でない文字 (&<>'") は HTML エンティティに変換される(クロスサイトスクリプティング対応) --> %htmlEscapedText% <!-- 閲覧ページの <title> を出力 --> %title% <!-- 改行(\n)を挿入 --> %newline% <!-- 文字列を入力できるポップアップを表示 --> %input%
ブログカードを作るにあたって必要な素材(情報)。
完成には「リンク先のアイキャッチ画像」「サイトアイコン」「サイト名」「はてぶの数」の4つが必要です。この4つを以下のサービスで取得しつつブログカードを完成させたいと思います。
「リンク先のアイキャッチ画像」「サイトアイコン」「はてぶの数」の3つは解決したんですが、どうしてもサイト名(もしくはドメイン)だけを取得する方法がありませんでした。
ページのURLは取得可能なのですが、長いURLの場合見た目があまり美しくなく、可読性を損なうので未実装ということに。
完成したブログカード。記事にはてぶがついていればユーザ数が表示されます。
このブログがレスポンシブなので、ブログカードもレスポンシブ対応可能なようにCSSを記述しています。コピペでご使用いただけると思います。
/* ブログカード */
.blogcard{
width:100%;
padding:10px 10px;
margin:0 auto 10px;
border:solid 1px #DDD;
border-radius:5px; /* CSS3草案 */
-webkit-border-radius:5px; /* Safari,Google Chrome用 */
-moz-border-radius:5px; /* Firefox用 */
}
.blogcard .blogcard_img{
width:20%;
margin-right:3%;
float:left;
}
.blogcard .blogcard_img.right{
margin:0 0 0 3% !important;
}
.blogcard .blogcard_info{
width:75%;
float:left;
}
.blogcard .blogcard_info a{
color:#444;
text-decoration:underline;
}
.blogcard .blogcard_info .blogcard_description{
font-size:12px;
line-height:22px;
color:#5F5F5F;
}
.blogcard .blogcard_footer{
border-top:solid 1px #EEE;
margin-top:10px;
height: 20px;
font-size: 12px;
}
.blogcard .blogcard_footer img.icon{
width:15px;
padding-bottom: 3px;
}
.blogcard .blogcard_footer img.bukuma_number{
width:35px;
}
/* 以下レスポンシブ対応 */
/* ●style.css 画面の横幅が640以下 */
@media screen and (max-width: 640px) {
.blogcard .blogcard_img{
width:25%;
}
.blogcard .blogcard_info{
width:72%;
}
}
/* ●style.css 画面の横幅が320以下 */
@media screen and (max-width: 320px) {
.blogcard .blogcard_info a{
font-size:14px;
}
.blogcard .blogcard_img{
width:30%;
}
.blogcard .blogcard_info{
width:67%;
}
}

<div class="blogcard"><div class="clearfix"><div class="blogcard_img"><a href="%url%" target="_blank"><img src="http://capture.heartrails.com/120x120/shorten?%url%" alt="" /></a></div><div class="blogcard_info"><span class="blogcard_title"><a href="%url%" target="_blank">%title%</a></span><br /><span class="blogcard_description">%text%</span></div></div><div class="blogcard_footer"><img class="icon" src="http://www.google.com/s2/favicons?domain=%url%" alt="アイコン"> <a href="http://b.hatena.ne.jp/entry/%url%" target="_blank"><img class="bukuma_number" src="http://b.hatena.ne.jp/entry/image/%url%" alt="" /></a></div></div>
<div class="blogcard"><div class="clearfix"><div class="blogcard_info"><span class="blogcard_title"><a href="%url%" target="_blank">%title%</a></span><br /><span class="blogcard_description">%text%</span></div><div class="blogcard_img right"><a href="%url%" target="_blank"><img src="http://capture.heartrails.com/120x120/shorten?%url%" alt="" /></a></div></div><div class="blogcard_footer"><img class="icon" src="http://www.google.com/s2/favicons?domain=%url%" alt="アイコン"> <a href="http://b.hatena.ne.jp/entry/%url%" target="_blank"><img class="bukuma_number" src="http://b.hatena.ne.jp/entry/image/%url%" alt="" /></a></div></div>
設定後ブログカードの説明文に表示したいテキストを選択し、右クリックからCreateLinkの「ブログカード」を選んでペーストで、僕と同じカードが表示されるようになると思います。
CSSは自分のブログの雰囲気に合うよう、自由にカスタマイズしてもらって構いません。
お疲れ様でした:)
コメント